| Use ngModel for string Interpolation and create a button to empty string and disable button if it empty.
For this we have create a new component as we have tried this in new component and name of component is servers. Below is the command to add a new component in angular project
ng g c componentname
And below is the code for string Interpolation and creating a button to empty the string
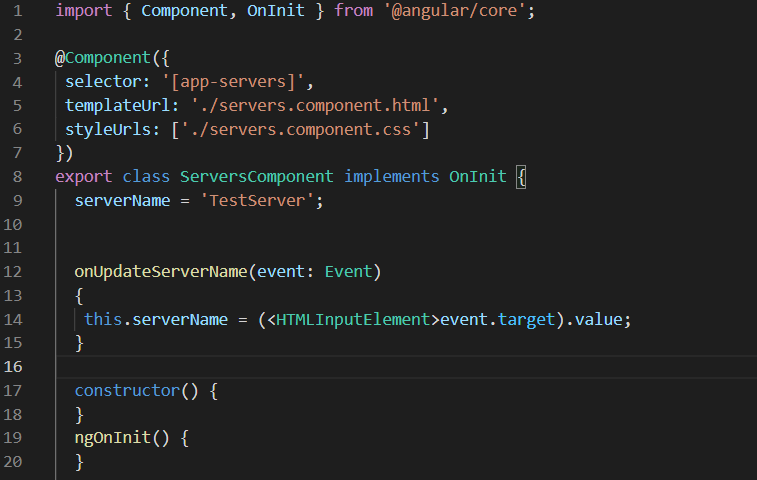
(1)In .ts file we add below code
import { Component, OnInit } from '@angular/core';
@Component({
selector: '[app-servers]',
templateUrl: './servers.component.html',
styleUrls: ['./servers.component.css']
})
export class ServersComponent implements OnInit {
serverName = 'TestServer';
constructor() {
}
ngOnInit() {
}
onUpdateServerName(event: Event)
{
this.serverName = (< HTMLInputElement>event.target).value;
}
}

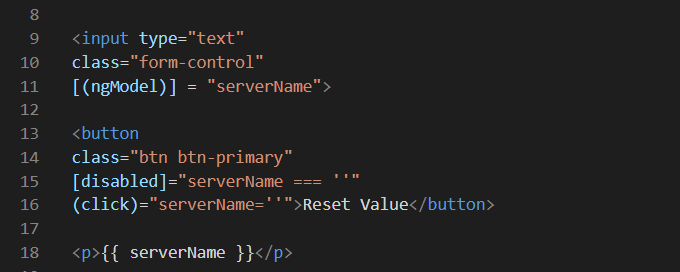
(2)In HTML file we use below code
input type="text"
class="form-control"
[(ngModel)] = "serverName"
button
class="btn btn-primary"
[disabled]="serverName === ''"
(click)="serverName=''"
 | | |