| |
|
Validation CSS
AngularJS helps to add CSS classes to forms and input fields depending on there states. Below are the classes are added to or removed from input fields. Below are the list of different states as given belows:-
(1)ng-untouched When field has not been touched yet
(2)ng-touched When field has been touched
(3)ng-pristine When field has not been modified yet
(4)ng-dirty When field has been modified
(5)ng-valid when field content is valid
(6)ng-invalid When field content is not valid
(7)ng-valid-key key for each validation. Example: ng-valid-required, useful when there are more than one thing that must be validated
(8)ng-invalid-key when ng-invalid-required is required
Below are different classes are added or removed from forms:-
(1)ng-pristine When No fields has not been modified yet
(2)ng-dirty When One or more fields has been modified
(3)ng-valid When form content is valid
(4)ng-invalid When form content is not valid
(5)ng-valid-key One key for each validation. Example: ng-valid-required, useful when there are more than one thing that must be validated
(6)ng-invalid-key Example: ng-invalid-required
Classes are removed if value they represent is false.
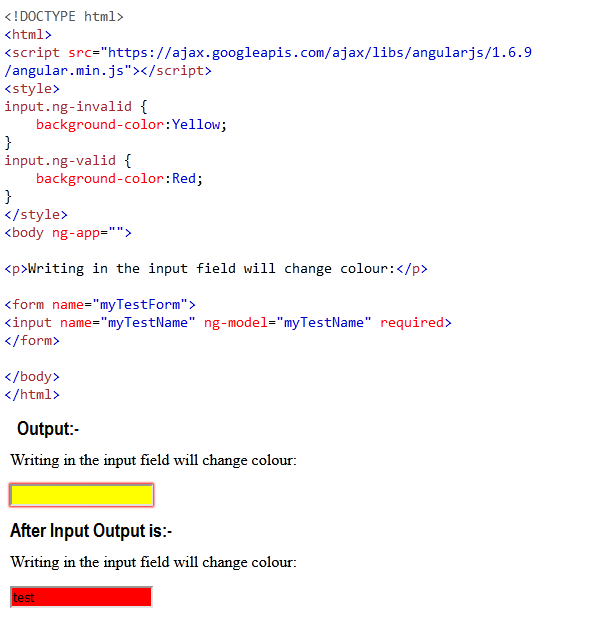
Below is the example to use CSS on input textbox with example:-

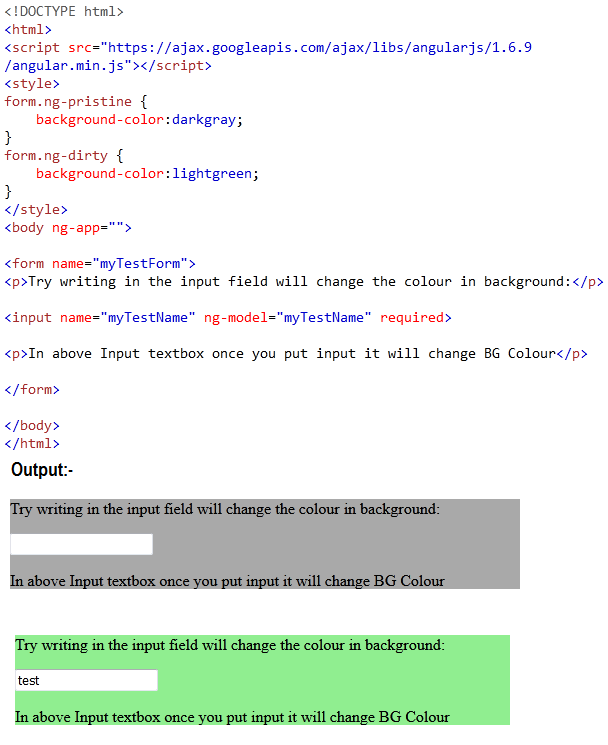
Below is one more example which is form based:-
 | |
|
|
|
|